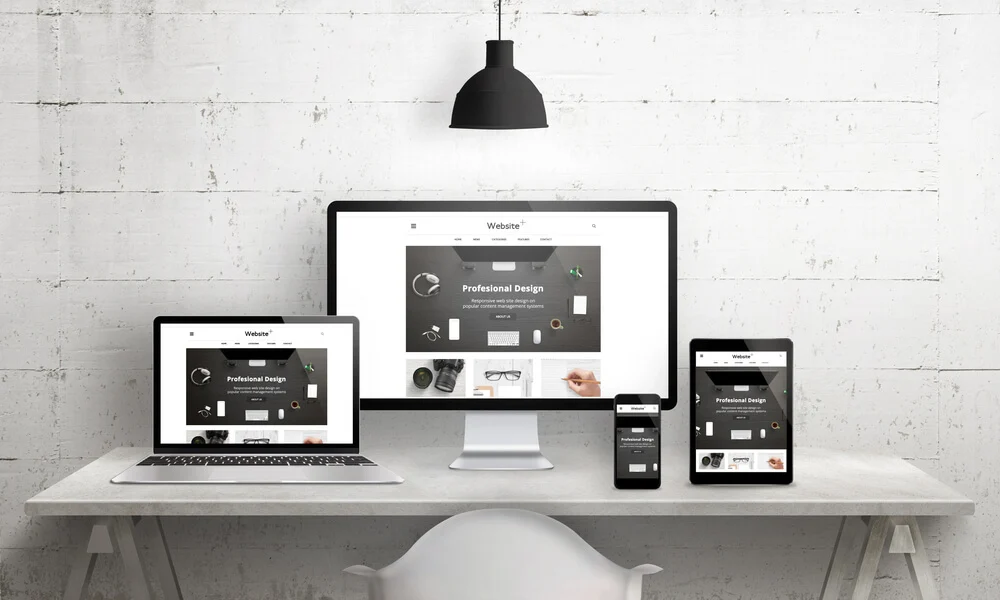
Web design responsivo é uma técnica de design que permite que um site se adapte a diferentes tamanhos de tela e dispositivos, de forma que o conteúdo seja apresentado de maneira clara e legível para o usuário, independentemente do dispositivo que ele esteja usando para acessar o site. Em outras palavras, é uma abordagem que permite que um site seja facilmente acessado e navegado em diferentes dispositivos, incluindo smartphones, tablets, laptops e desktops, sem sacrificar a experiência do usuário.
A chave para o design responsivo é o uso de layouts fluidos, que se adaptam ao tamanho da tela em que o site é exibido. Em vez de ter um layout fixo, que é projetado para um tamanho de tela específico, o design responsivo utiliza uma combinação de elementos flexíveis, como imagens redimensionáveis, tamanhos de fonte adaptáveis e grids fluidos, para criar uma experiência de usuário consistente em todos os dispositivos.
Para implementar um design responsivo, é importante considerar os seguintes elementos: a estrutura do site, o design visual, o conteúdo e o comportamento interativo. Uma estrutura clara e organizada, com menus intuitivos e links de fácil acesso, é fundamental para garantir que o site possa ser facilmente navegado em diferentes dispositivos. O design visual também deve ser adaptável, com imagens e elementos gráficos que possam ser redimensionados para se ajustar a diferentes tamanhos de tela.

O conteúdo também deve ser adaptável, com tamanhos de fonte e espaçamento que permitam a leitura fácil em telas menores. É importante também pensar no comportamento interativo do site, como botões, menus de navegação e formulários, e garantir que esses elementos possam ser facilmente acessados e usados em diferentes dispositivos.
Para implementar um design responsivo, é possível utilizar diversas ferramentas, como frameworks CSS, que oferecem uma estrutura de código pré-definida para a criação de layouts responsivos, ou plataformas de construção de sites que já incluem recursos responsivos em seus templates. É importante também testar o site em diferentes dispositivos, para garantir que a experiência do usuário seja consistente em todas as plataformas.
Em resumo, o web design responsivo é uma abordagem fundamental para garantir que um site possa ser acessado e navegado facilmente em diferentes dispositivos, sem sacrificar a experiência do usuário. Ao utilizar layouts fluidos e adaptáveis, tamanhos de fonte e imagens flexíveis, e comportamentos interativos acessíveis em todos os dispositivos, é possível criar uma experiência de usuário consistente e agradável, independentemente do dispositivo que o usuário esteja usando para acessar o site.